
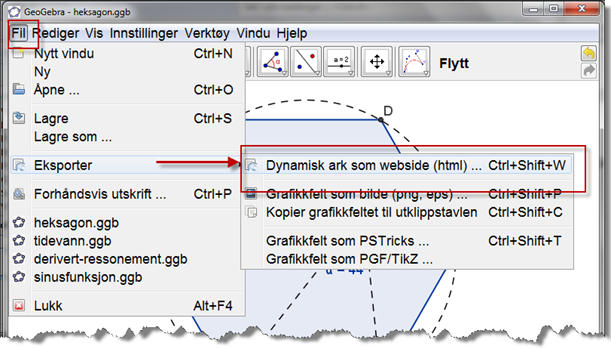
Når en gjør dette, så får en følgende vindu opp:

Et tips før du kommer så langt er å tilpasse de ulike menyene. Dert gjør du ved å klikke på Tilpass verktøylinje under Verktøy:

Du får da opp følgende vindu:

Her kan du «Slette» verktøy. Dette gjelder kun for akkurat det arbeidsarket du nå lager, med mindre du lagrer innstillingene dine i GeoGebra under «Innstillinger». Dette kan være nyttig dersom du for eksempel ønsker at elevene selv skal gjøre ulike konstruksjoner som de ellers lett kan gjøre ved hjelp av et verktøy.
Her ser du hvordan en slik fil kan se ut etter at en del verktøy er tatt bort:

Når du har lært å lage slike arbeidsark, så kan det være at du faller for fristelsen å ta ett steg videre: å bruke Javascript! Hovedkilden du vil gå til for å lære dette er her.
Jeg vil her vise et eksempel som muligens klargjør hva dette går ut på. Jeg vil vise hvordan jeg laget følgende ark. Poenget her er de to knappene under selve GeoGebra-fila. Disse er laget ved å legge til noen linjer etter applet-koden i html-fila. Det vil si at jeg har lagt til følgende linjer etter appleten:Dette gir disse knappene:<form>
<input onclick="document.applets[0].setVisible('tekst', true);" type="button" value="Vis funksjonsuttrykk" />
<input onclick="document.applets[0].reset();" type="button" value="Ny oppgave" /></form>
På GeoGebra siden nettsider finner du flere objekter og handlinger som kan legges til. På denne måten kan vi altså manipulere GeoGebra-fila ved knapper eller anndre innputs. Litt mer avansert, men kanskje nyttig for noen?
Ingen kommentarer:
Legg inn en kommentar
Kommentarer